Hover – tlačítka a menu
Dobrý den,
při editaci webu přes WebSite mám problém s hover efekty. Když vložím defaultní tlačítko v šedé barvě, tak vše funguje správně a při najetí myši tlačítko ztmavne. Když ale změním barvu tlačítka, hover nefunguje. To stejné se děje při změně barvy písma i v navigační liště. Jak tedy změním barvu se zachováním efektu při najetí myši? Děkuji za odpověď
3 Answers
Dobrý den,
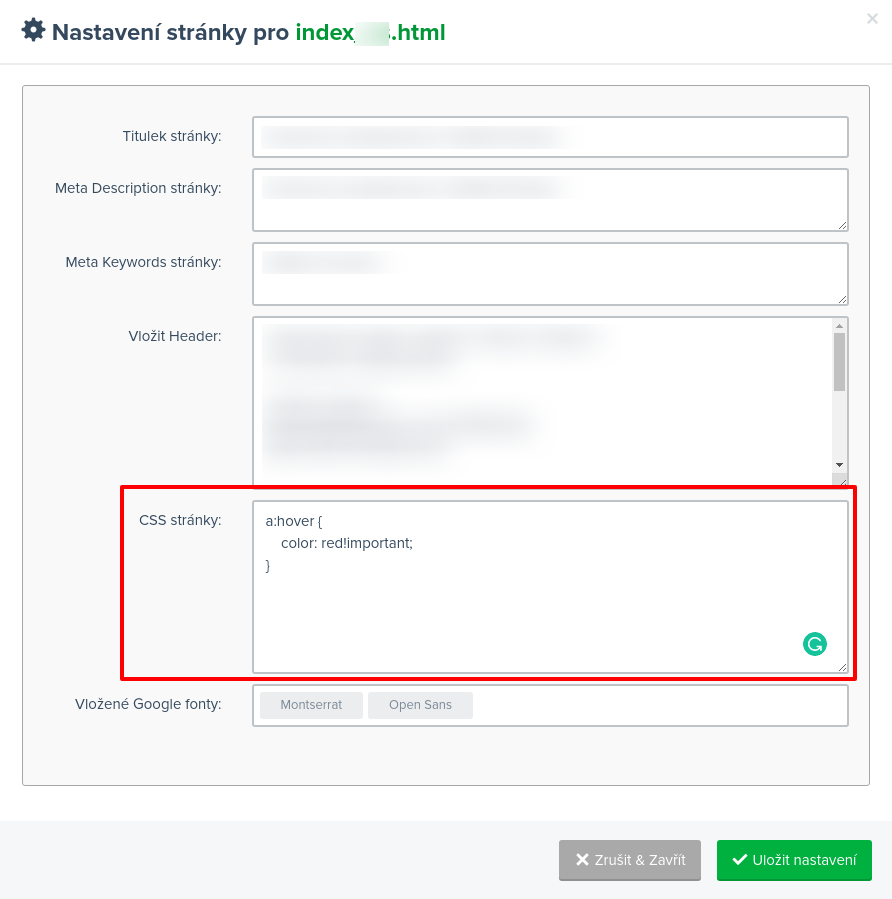
hover efekty si můžete přizpůsobit přesně podle svých potřeb v Nastavení stránky >> CSS stránky.
a:hover {
color: red!important;
}
Pokud nastavení nic nezmění, ujistěte se, že nastavujete pro správný element, ID a třídy, případně přidejte k pravidlu !important.

Dobrý den,
jak píše uživatel JK81475, hover u tlačítek prozatím není. Tlačítko má tento atribut pouze ve výchozím stavu, nicméně nastavení nové barvy mu upravíte styly a již není kde hover definovat.
Dobrý den, na WebSite se ladí ještě mouchy, tohle může být jedna z nich.