vložení fontu do Website
Dobrý den, lze nějak vložit do Website i font, který Website builder v základu nenabízí? Je to volně přístupný font „Catamaran“ a „SCHOENSCHRIFTV CAT“. Děkuji.
Role: Zákazník
Otázka je uzamčena pro nové odpovědi.
JŠ255861 Vybral nejlepší odpověď 17. 8. 2021
1 Odpověď
Dobrý den,
ano, to není problém. Pomocí vlastních CSS stylů si můžete na stránkách z pohledu CSS nastavit prakticky cokoli.
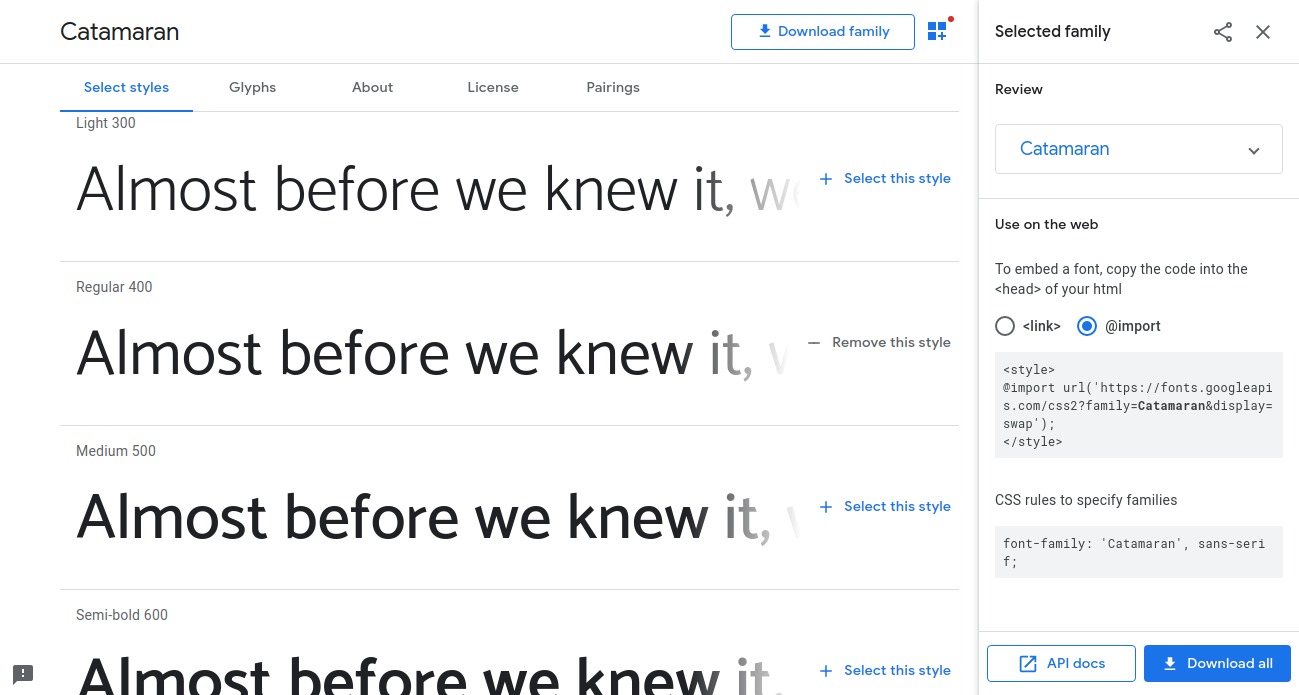
- najděte si vhodný font na webu Google Fonts
- vyberte si variantu (nebo více) a v části Use on the web získejte kód pro import a nastavení v CSS, fungovat budou metody <link> i @import

- v Nastavení stránky ve WEDOS WebSite do kolonky Vložené globální CSS celého projektu vložte získaný kód pro import fontu a následně si připravte pravidla pro vlastní prvky, případně nahlédněte do CSS manuálu
- po uložení nastavení nezapomeňte stránku zveřejnit

Pro tip: někdy může být nutné přidat vlastním pravidlům vysokou důležitost, aby došlo k přepsání výchozích pravidel. Toho docílíte zápisem !important na konec pravidla:
p {
font-family: 'Catamaran', sans-serif!important;
}
MK329641 publikoval nový komentář 29. 9. 2022