V případě pomalého webu je ve většině případů na vině špatná optimalizace obrázků. Samotné soubory webu mají velikost v jednotkách kB, zatímco obrázky jsou v jednotkách MB. Co tedy potřebujeme s obrázky provést, pokud chceme, aby náš web nezpomalovaly?
- Provést kompresi obrázků s co nejmenší ztrátou
- Najít vhodný formát obrázku.
Samotná komprese je u obrázků obvykle ztrátová, to znamená že zmenšením dojde ke ztrátě kvality. V dnešní době to však již nemusí být příliš znát. Obrázky mějte na webu ideálně ve formátu webp nebo v progresivním jpeg.
Progresivní jpeg
Jedná se upravený formát jpeg, který se dokáže načítat mnohem rychleji. Spíše než popisovat rozdíl načítání mezi klasickým jpeg a progresivním jpeg, bude lepší ukázat Vám příklad.
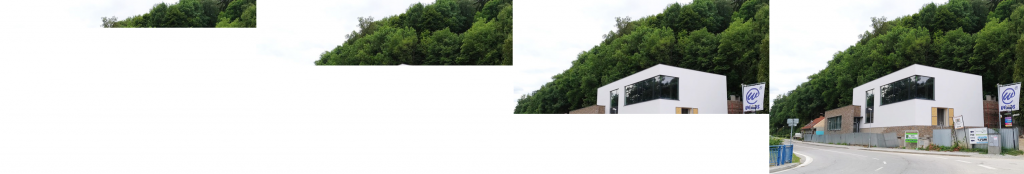
Načítání klasického jpeg

Obrázek se tedy načítá postupně v plné velikosti, z tohoto důvodu trvá mnohem déle než se stáhne celý.
Načítání progresivního jpeg

Obrázek se nahraje okamžitě celý ale ve snížené kvalitě a poté začne doplňovat a dopočítávat data.
WebP
Tento formát vymyslel Google přímo pro tvorbu webových stránek. Ideální je použít jej u loga, obrázků v záhlaví případně bannerů. Pro rozsáhlou galerii se vyplatí převést fotografie pouze do progresivního jpeg než do webp.
Jak a kde obrázky upravit?
V případě, že Vám grafik nebo fotograf připravuje fotografie na web, požádejte jej o převod do jednoho z těchto formátů, většina programů na úpravu fotek to již umí. Případně lze použít některý z online nástrojů. pokud využíváte CMS WordPress, lze využít i pluginy jako například Smush.
Pro převod JPEG na progresivní JPEG lze použít tento nástroj.
Pro převod obrázků do WebP lze použít tento nástroj.