Website – filozofie tvorby stránek
Zdravím všechny.
Asi sem moc nezapadám, nejsem webový guru. Kdysi dávno jsem pro naše hasiče dělal web ve FrontPage Express, ale nebylo to moc pružné a tak se mi zalíbila na Wedosu možnost použití Website pro tvorbu stránek. Nicméně – protože jsem postižen používáním FP, tak mi poněkud není jasná filozofie a názvosloví objektů Website.
Zkoušel jsem naslepo něco zkušebně páchat, ale když je to jen formou pokus/omyl, tak to moc nebaví. A protože do toho chtěl trošku více proniknout, můžete mi tu prosím někdo poradit, jak postupovat při tvorbě webu přes Website? A ano, někde na stránkách Wedosu, jsem nějaký popis našel, ovšem rozhodně to nebyl popis tvorby stánky jakou bych chtěl já (jednoduché).
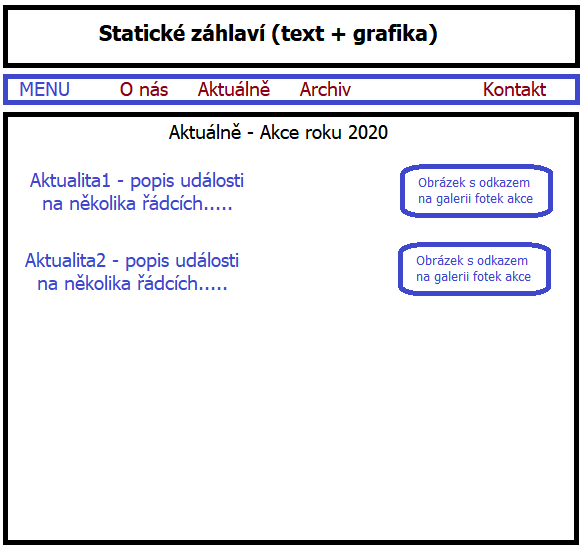
Přiložím náčrt podoby. Nic extra v porovnání s tím, co se v dnešní době na webu prezentuje… 🙂 V podstatě jen tři pole – záhlaví, menu a vlastní obsah stránky.

Záhlaví jen statické – pozadí, text, grafické logo
Menu – pouze to nejzákladnější – O nás, Aktuálně, Archiv a Kontakt
No a pod tím okno, kde se budou vypisovat stránky dle zvolení položky v menu. Aktuálně budu v průběhu roku doplňovat o aktuální akce s tím, že součástí textu bude třeba miniatura s odkazem na fotogalerii (vytvořenou Website???).
V archivu budou v podstatě přesunuty stránky „Aktuálně“ z jednotlivých let.
No a v kontaktu mimo kontaktních údajů nějaký kontaktní formulář.
Postupně bych to nějak vylepšoval, ale tahle jednoduchá kostra je základ, od kterého bych se chtěl odrazit.
Pomůže mi s tím postupem tady někdo trpělivý?
Děkuji moc předem za pomoc
4 Answers
Dobrý den,
pokud máte nyní na mysli https://wedos.website/ tak je potřeba zkoušet. Jedná se aplikaci, která je v Beta verzi, takže oficiální postupy či návody ještě nemáme.
Pokud se bavíme o samotné stavbě webu pomocí HTML/CSS, tak je možné poskytnout nějaké subjektivní rady ale osobně bych Vám spíše doporučil například https://www.itnetwork.cz/ kde se práci s HTML/CSS naučíte rychle a efektivně.