WordPress – vstupní stránka – dialog s dotazem
Zdravím,
potřebuji u jedné WordPress prezentace pro vinařství udělat při vstupu na stránku dialog na ověření věku.
Pár pluginů k tomuto účelu jsem našel, problém je ale v tom, že prakticky nahradí úvodní stránku webu, tím pádem ani vyhledávače neprochází úvodní stránku – texty na ní, resp. načítají jen dotaz „Je vám více než 18let?“ apod.
Jde mi o to, aby úvodní stránka najela, nad ní vyskočil dialog na potvrzení věku a pokud kliknu na „Ano“, dialog zmizí a stránka zůstane zobrazena a pokud kliknu na „Ne“, tak je uživatel přesměrován jinam.
Něco podobného má na stránkách např. Gambrinus, IQOS atd. – je mi jedno, jestli tam bude Ano / Ne a nebo zadávání roku narození..
Jak toto řešíte? Máte nějaký ověřený plugin, který nenahrazuje obsah úvodní stránky?
Děkuji
2 Answers
Dobrý den,
viděl bych to nějak takto. Předpoklad je, že používáte jQuery (do čistého JS by to šlo také přepsat).

(function( $ ) {
'use strict';
var overlay_1 = $('<div/>', {id: 'overlay_1'});
overlay_1.appendTo('body');
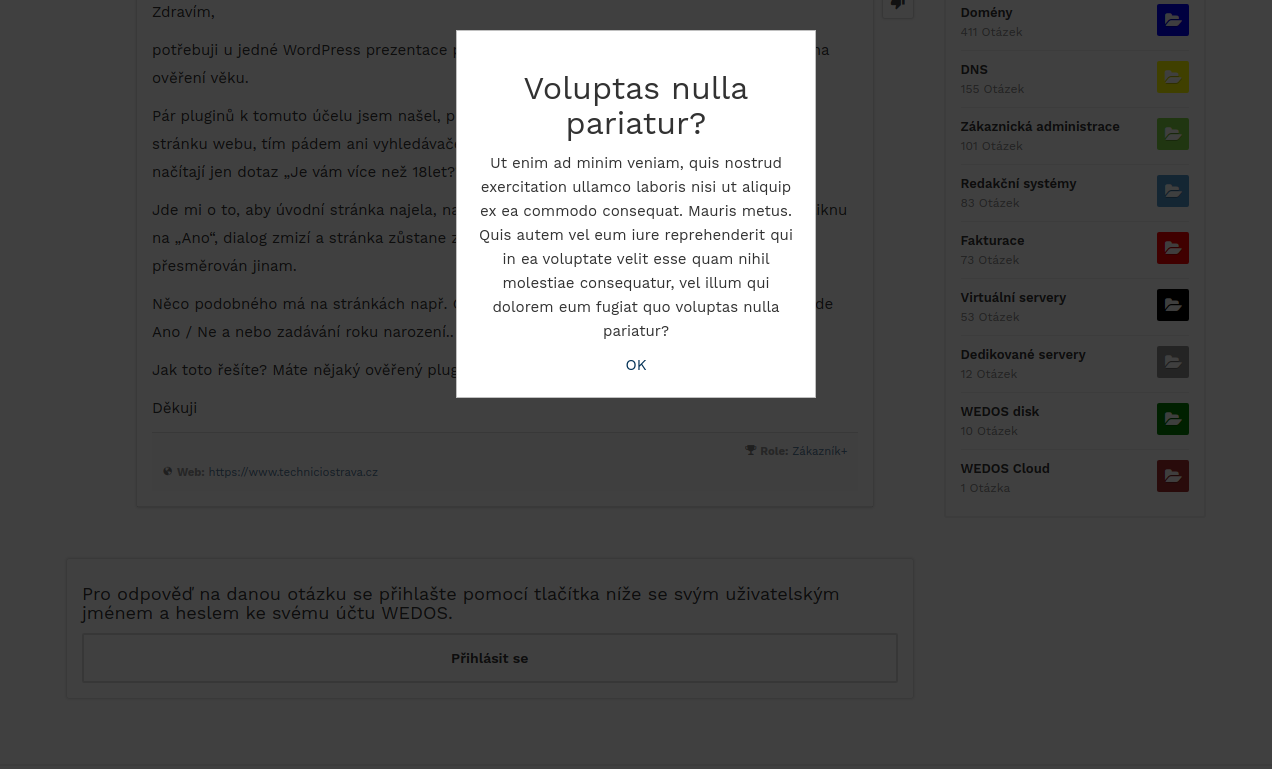
overlay_1.append('<div id="modal"><h1>Voluptas nulla pariatur?</h1><p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Mauris metus. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p><a href="#">OK</a></div>');
})( jQuery );
#overlay_1 {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0,0,0,0.75);
z-index: 999;
cursor: pointer;
}
#modal{
text-align: center;
width: 360px;
background-color: white;
border: 1px solid silver;
margin: 30px auto;
padding: 20px;
}
Díky, nakonec jsem to vyřešil pluginem „Agy – age verification“, ve kterém se dá jednoduše upravovat vzhled dialogu a nastavit stránky nebo příspěvky, na kterých se má dialog zobrazovat a hlavně nijak nezpomaluje WP.
Váš postup určitě využiji na jiném projektu.
