CSS z půlky nefunguje
CSS mi funguje do chvíle kdy dojde na inputy, poté se chová jako, kdyby neexistovalo.
3 Answers
Ukázka? O jaký web jde?
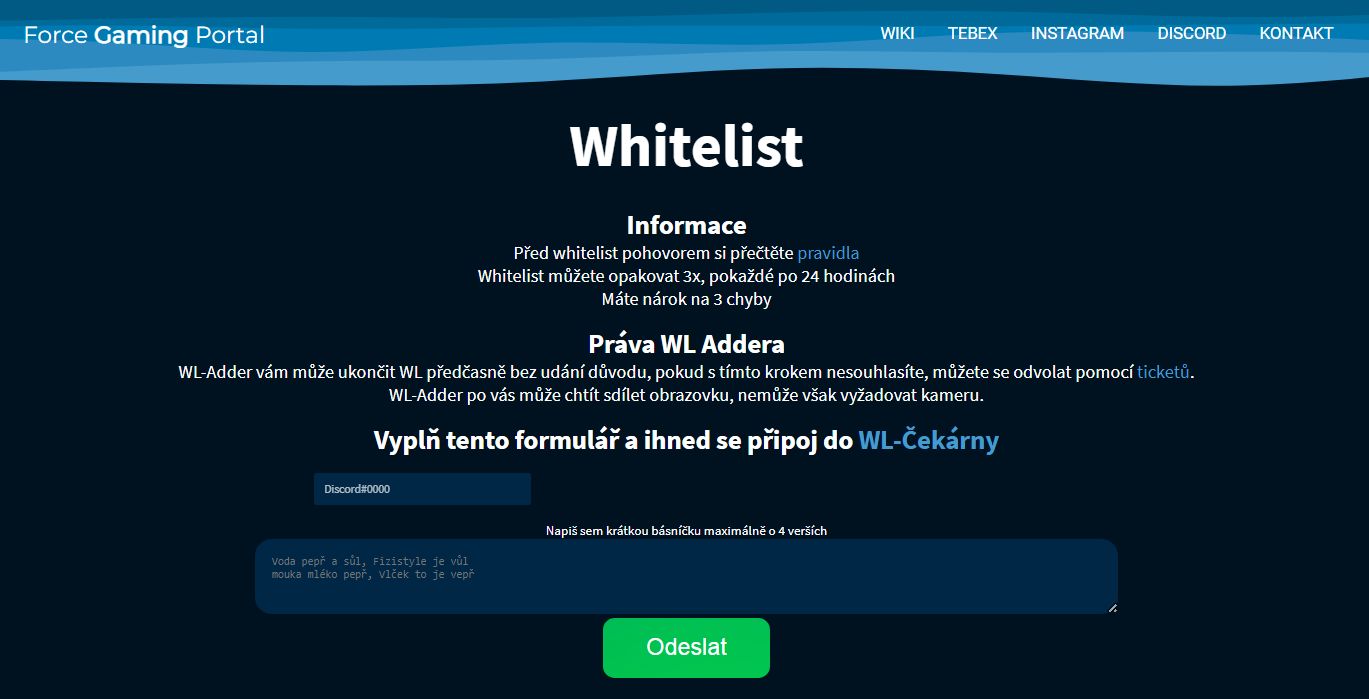
jedná se o http://force-gaming-portal.eu/whitelist.html
HTML
<!DOCTYPE html>
<html lang=“en“>
<head>
<meta charset=“UTF-8″>
<meta name=“viewport“ content=“width=device-width, initial-scale=1″>
<title>Force Gaming Portal</title>
<link rel=“stylesheet“ href=“whitelist.css“>
<link rel=“stylesheet“ href=“styles.css“>
<link rel=“preconnect“ href=“https://fonts.googleapis.com“>
<link rel=“preconnect“ href=“https://fonts.gstatic.com“ crossorigin>
<link href=“https://fonts.googleapis.com/css2?family=Montserrat&family=Radio+Canada&family=Roboto&display=swap“ rel=“stylesheet“>
<link rel=“icon“ type=“image/x-icon“ href=“/img/favicon.ico“>
<script src=“scripts.js“></script>
</head>
<body>
<div class=“header“>
<div class=“_inner_header_“>
<div class=“logo_container“>
<a href=“index.html“>Force <span>Gaming</span> Portal</a>
</div>
<ul class=“navigation“>
<a href=“https://wiki.force-gaming-portal.eu“ target=“_blank“><li>WIKI</li></a>
<a href=“https://fgp.tebex.io“ target=“_blank“><li>TEBEX</li></a>
<a href=“https://instagram.com/fgp.eu/“ target=“_blank“><li>INSTAGRAM</li></a>
<a href=“https://discord.gg/dVWVC9Gygq“ target=“_blank“><li>DISCORD</li></a>
<a href=“contact.html“><li>KONTAKT</li></a>
</ul>
</div>
</div>
<div class=“container“>
<div class=“main“>
<div class=“title“>
<h1>Whitelist</h1>
</div>
<div class=“wl_info“>
<h4>Informace</h4>
<p>Před whitelist pohovorem si přečtěte <a href=“https://discord.com/channels/809695238083313664/809695239009730591″>pravidla</a><br>Whitelist můžete opakovat 3x, pokaždé po 24 hodinách<br>Máte nárok na 3 chyby</p>
<br>
<h4>Práva WL Addera</h4>
<p>WL-Adder vám může ukončit WL předčasně bez udání důvodu, pokud s tímto krokem nesouhlasíte, můžete se odvolat pomocí <a href=“https://discord.com/channels/809695238083313664/809695239395737610″>ticketů</a>.<br>WL-Adder po vás může chtít sdílet obrazovku, nemůže však vyžadovat kameru.</p>
<br>
<h4>Vyplň tento formulář a ihned se připoj do <a href=“https://discord.com/channels/809695238083313664/809695240243249162″>WL-Čekárny</a></h4>
</div>
<div class=“Contact“>
<label class=“Name-Input“>
<input maxlength=37 minlength=“2″ id=“NameInput“ type=“text“ required/>
<span class=“placeholder“>Discord#0000</span>
</label>
<p class=“wl_info“>Napiš sem krátkou básníčku maximálně o 4 verších</p>
<textarea maxlength =“2000″ id=“InputField“ placeholder=“Voda pepř a sůl, Fizistyle je vůl
mouka mléko pepř, Vlček to je vepř“></textarea>
<button onclick=“send()“ class=“button button_background3″>Odeslat</button>
<h3 id=“MessageSent“>Odesláno, nyní se připoj do Whitelist Čekárny, jeden z našich WL-Adderů si tě vezme na pohovor!</h3>
<h3 id=“MessageFailed“>Něco se pokazilo, zkus to znovu!</h3>
</div>
</div>
</div>
<footer id=“footer“>
<ul>
<li><a href=“https://www.instagram.com/whos.matous/“ target=“_blank“>Autor webu</a></li>
<li><a href=“https://github.com/mathexresources/Force-Gaming-Portal“ target=“_blank“>Github</a></li>
<li><a href=“contact.html“ target=“_blank“>Kontakt</a></li>
<li><a href=“spoluprace.html“ target=“_blank“>Spolupráce</a></li>
</ul>
<p> © Copyright Force Gaming Portal 2022.</p>
</footer>
</body>
</html>
css
.Contact{
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
position: relative;
margin-bottom: 100px;
}
#InputField{
width: 50%;
height: 50px;
border: none;
border-radius: 20px;
background-color: #002746;
font-size: 1em;
padding: 20px;
border: none;
outline: none;
color: #fff;
}
#MessageSent{
position: relative;
font-size: 1em;
border-radius: 20px;
color: #72C675;
opacity: 0;
transition: opacity 2s;
text-align: center;
}
#MessageFailed{
position: relative;
text-align: center;
font-size: 1em;
border-radius: 20px;
color: #C67272;
opacity: 0;
transition: opacity 2s;
}
.Name-Input input{
border: none;
appearance: none;
padding: 12px;
border-radius: 3px;
width: 120%;
outline: none;
background-color: #002746;
color: #fff;
}
.Name-Input{
position: relative;
font-size: 14px;
padding-top: 20px;
margin-bottom: 20px;
margin-right: 35%;
}
.Name-Input .placeholder{
position: absolute;
left: 12px;
color: #fff;
opacity: 0.7;
top: calc(50% + 10px);
transform: translateY(-50%);
transition:
top 0.3s ease,
font-size 0.3s ease,
color 0.3s ease;
}
.Name-Input input:valid + .placeholder{
top: 10px;
font-size: 10px;
color: #fff;
}
.Name-Input input:focus + .placeholder{
top: 10px;
font-size: 10px;
color: #fff;
}
.wl_info {
position: relative;
font-weight: 400;
}
.wl_info a {
text-align: center;
color: #459bcc;
}
.wl_info h4 {
text-align: center;
font-size: 32px;
}
.wl_info p {
text-align: center;
font-size: 22px;
}
.wl_info span {
text-align: center;
font-weight: 800;
}
js
whurl = „muj webhook“
var str= „“;
var name= „“;
function f1(){
name = document.getElementById(„NameInput“).value;
str = document.getElementById(„InputField“).value;
}
function send(){
f1();
const msg = {
„content“: „@here“ + str,
„username“: name
};
try{
fetch(whurl + „?wait=true“, {„method“:“POST“, „headers“: {„content-type“: „application/json“}, „body“: JSON.stringify(msg)});
document.getElementById(„InputField“).value = „“;
document.getElementById(„MessageSent“).style.opacity = 1;
setTimeout(function(){
document.getElementById(„MessageSent“).style.opacity = 0;
}, 4000)
} catch(e){
document.getElementById(„MessageFailed“).style.opacity = 1;
setTimeout(function(){
document.getElementById(„MessageFailed“).style.opacity = 0;
}, 4000)
}
}
Takhle web vypadá u mne v Chrome, docela OK. 🙂 Nebo je tam nějaký problém?