Napište nám Váš názor na novou službu WebSite :)
BETA test je dostupný na wedos.website
Napište nám Váš názor na novou službu WebSite v odpovědi na tu tuto otázku.
Stejně tak uvítáme návrhy na zlepšení služby, hlášení bugů a jiné.
Nebo máte-li dotaz ohledně této službu, vytvořte otázku a zařaďte ji do kategorie WebSite
Ukázka:

23 Answers
Chtělo by to zpřístupnit ten beta test, abychom mohli psát názory, předávat návrhy a bugy.. 🙂
Damy a panove z WEDOSu, smekam. Neni to dokonale, ale tech par musek octomilek bych klidne i spolkl. Pripisu tady prvni dojmy 🙂
- Moc pekny cisty a prehledny design (bloky, stranky,…)
- Hodne intuitivni ovladani (pretahovani bloku je jasne, nastaveni ruznych prvku jako odpocet, tlacitko je pro me trosku divne, ze jako prvni se objevi nastaveni designu a az pak funkce…ale proc ne?)
- Trosku pomale „vyjizdeni“ ovladacich prvku v editoru (i5 – notebook)
- Nenasel jsem „na prvni pohled“ jestli zde je tlacitko ZPET behem uprav…
- Publikovani webu je zmatecne az na pudu 🙂 existuje tlacitko ULOZIT (dnes uz neni moc moderni v dobe GSuit O365 atp.) a clovek od nej ocekava ze hned bude i publikovat (notoricky klikac si neprecte ten dlouhy text co na nej potom vyskoci) a pak tlacitko pro publikovani nejde rozeznat „ze to je to tlacitko“
- BUG: Jednou se mi stalo, ze jsem dal PUBLIKOVAT … nasledne se objevily poskakujici micky a zaroven hlaska, ze se vse podarilo uspesne publikovat… micky ale stale skakaly (bohuzel se mi nepodarilo tenhle bug zopakovat)
Kazdopadne diky moc! Je to skvela pridana hodnota a osobne bych ani nebyl pro nejake sablony 🙂 ted uz jen pockat na cenu 🙂
S pranim hezkeho dne
Martin T.
Dobrý den,
děkujeme za zpětnou vazbu.
Berte to, prosím, že to je zatím beta test a produkt bychom rozvíjeli dál.
K problémům, které jste psal:
- Tlačítko design versus text – to plánujeme prohodit. Možná to uděláme již během dnešního dne.
- O problému s rychlostí víme a upravíme v dalších verzích. Překvapivě třeba Firefox se chová lépe.
- Tlačítko zpět – naprosto souhlasíme.
- Publikování ještě během dne změníme popis, protože i naši kolegové se u toho nachytali.
- Bug s nahráváním se nám také během testů stal a víme o tom a vyřešíme to v další verzi.
- Chceme přidat ještě víc šablon.
Službu plánujeme jako samostatnou službu, tj. zcela odlišný hosting. Novou službu, kde bude v ceně hosting a tento editor. Ceny – záleží také na odezvě od klientů. Plánujeme asi 3 modely. Napište nám co je pro Vás podstatné a co za to chcete zaplatit.
Zároveň vedeme debatu o tom, že bychom to nabídli jako generátor designu a hotových stránek a šlo by to nahrát na současný hosting.
Take smekam, odvedli jste opet kus dobre prace!
Celkove to vypada docela dobre a pro laika je to nejlepsi reseni, jak si vytvorit sve stranky.
Leve menu prvky nekdy vyjizdeji okamzite, jindy pomalu, jindy se zaseknou v polovine a vyjedou nebo zpatky zajedou asi po 1-2s.
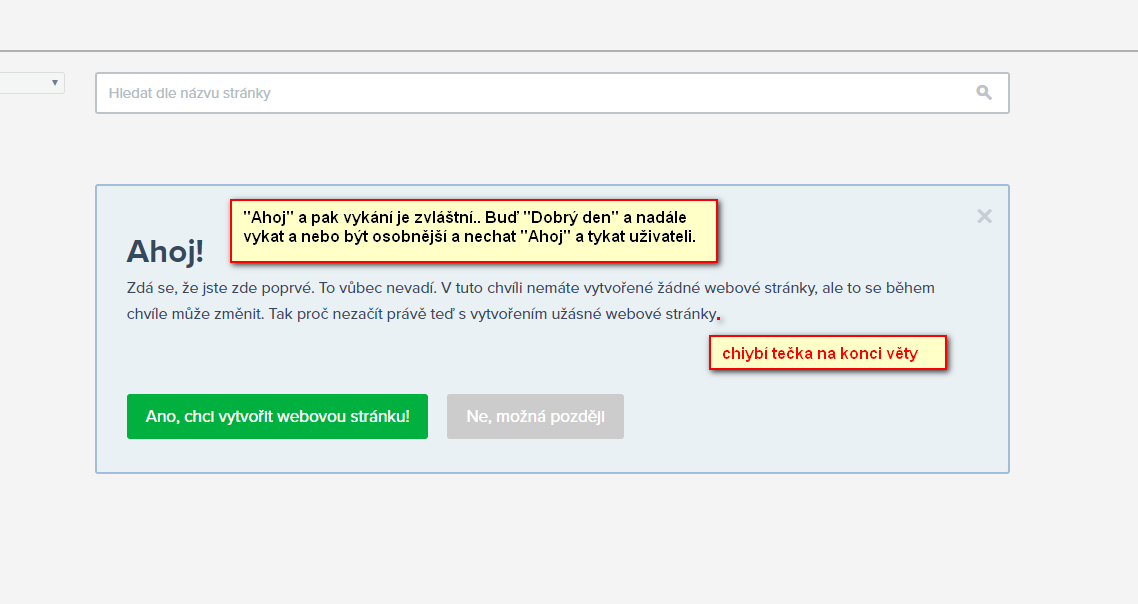
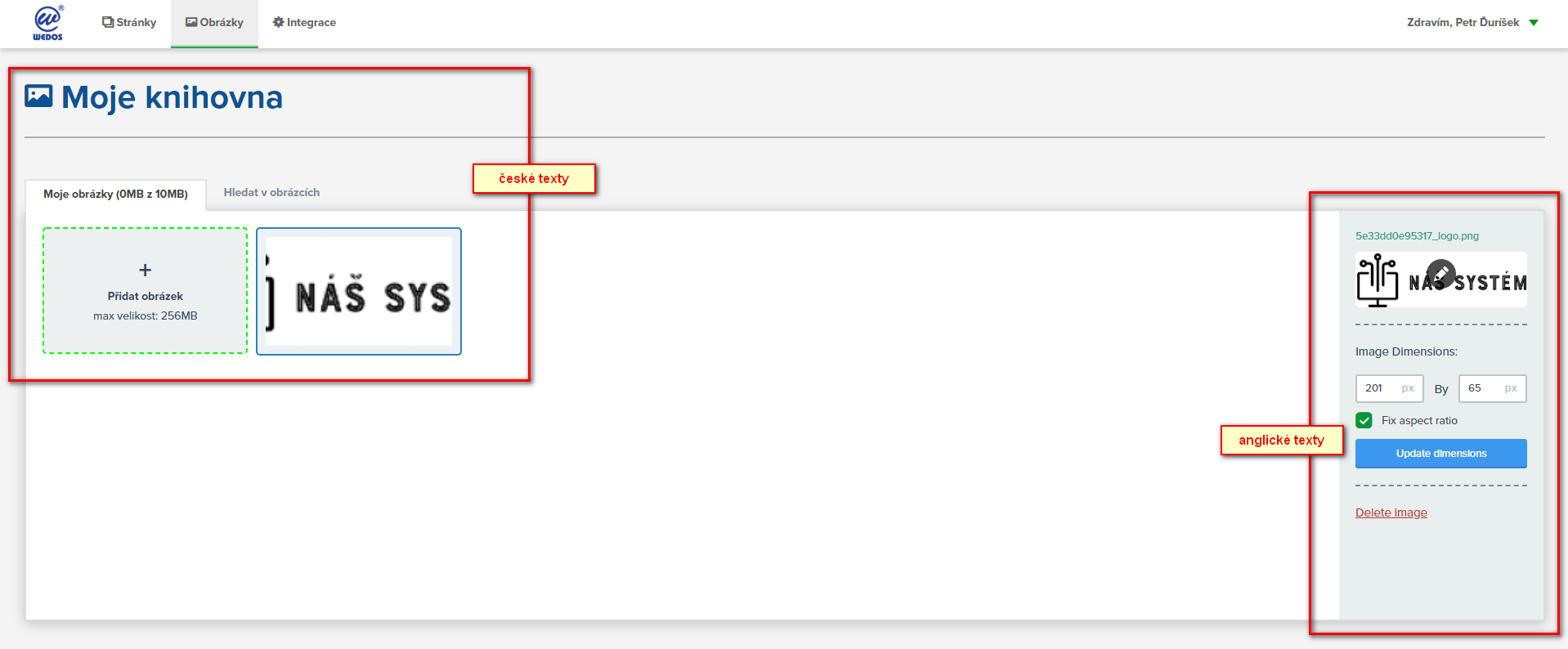
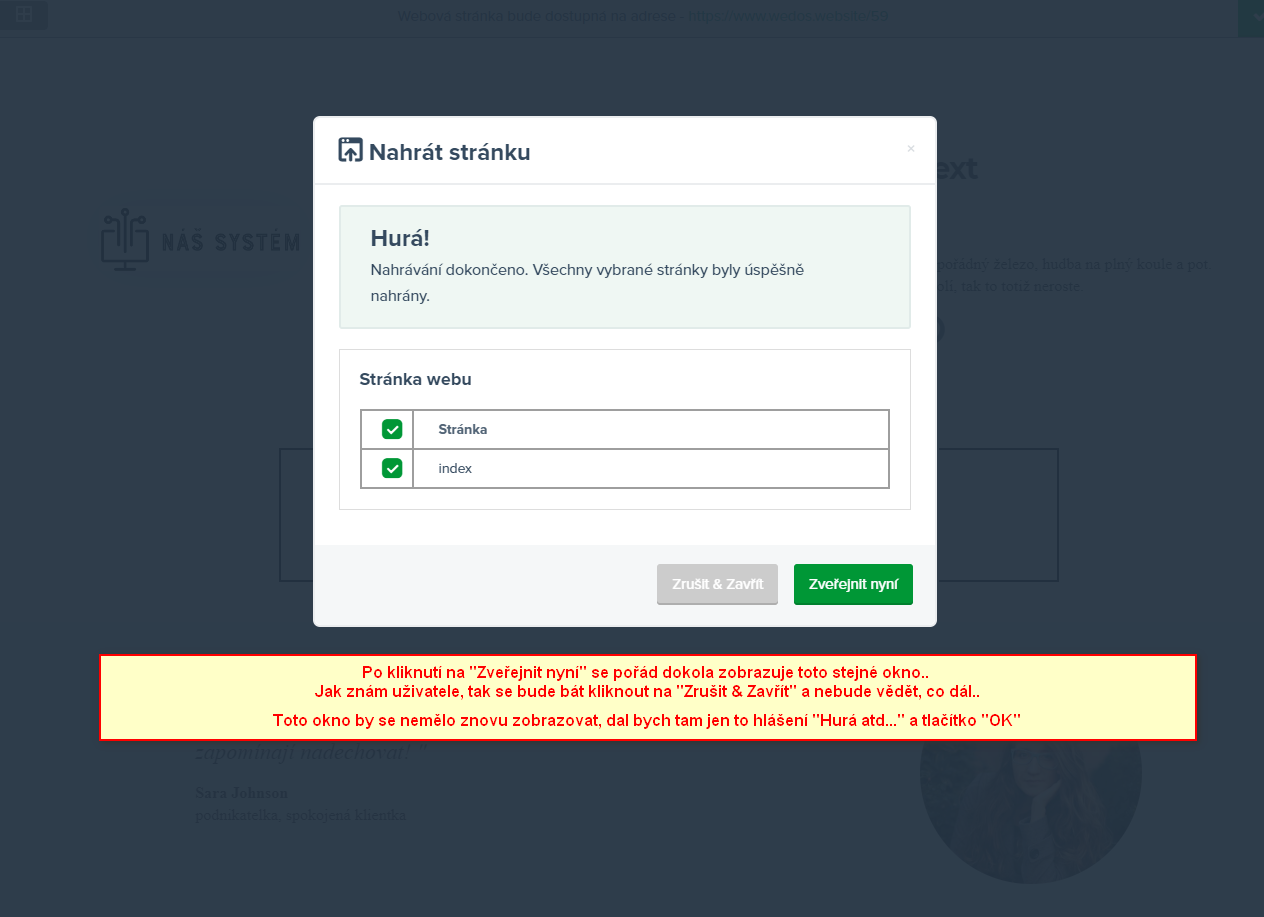
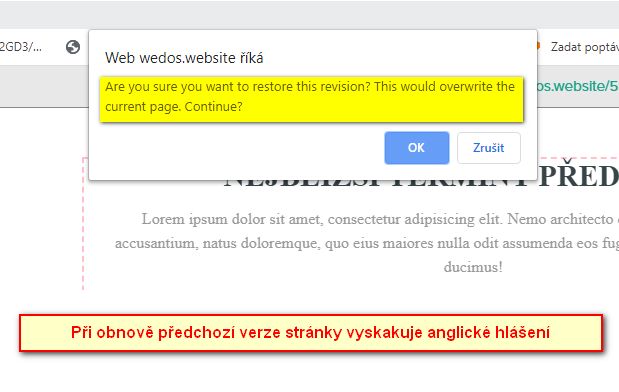
Ukladani a publikovani stranek je docela divocina, urcite by bylo dobre ukladat upravy a zaroven zverejnit stranku jednim kliknutim. Kliknout na Ulozit, pak na Zverejnit a pak jeste na Zverejnit nyni mi pdijde zbytecne. Po zverejneni by mel vyskocit jen dialog ze je zverejneno a ne znovu tlacitka na ulozeni a zruseni, viz prilozene screeny, kde jsou i dalsi poznamky, ktere me na prvni pohled trkly do oka, ale to je jen kosmetika, nic zasadniho.
Stejne jako Martin T. jsem se parkrat dostal do stavu, kdy se zmeny provedly, ale stranka se stale nacitala nebo soucasne s informaci o uspesnem ulozeni vyskocila ve stejnem okne hlaska, ze se neco nepovedlo.. Zkusim to znovu nasimulovat a dodat presny postup, jak jsem se k tomuto stavu dostal..
Dalsi testy funkci budu delat o vikendu a dam vedet..






do komponent přidejte
- Google Kalendář
- Fotogalerii (jednoduché nahrávání fotek jako má např. www.zonerama.com
Jinak skvělá práce!
Pokud budete umoznovat zasahovat do uprav zdrojoveho kodu komponenty, do jake miry bude umozneno menit jiz nastylovane tridy? Urcil jsem si v nastaveni stranky index.html, ze me H1 nadpisy budou zlute. Vlozil jsem blok Titulek, ktery obsahuje kontejner s tagem H1, ale stale si zachovava svuj nastylovany vzhled. Moje prednastaveni neni dedeno.
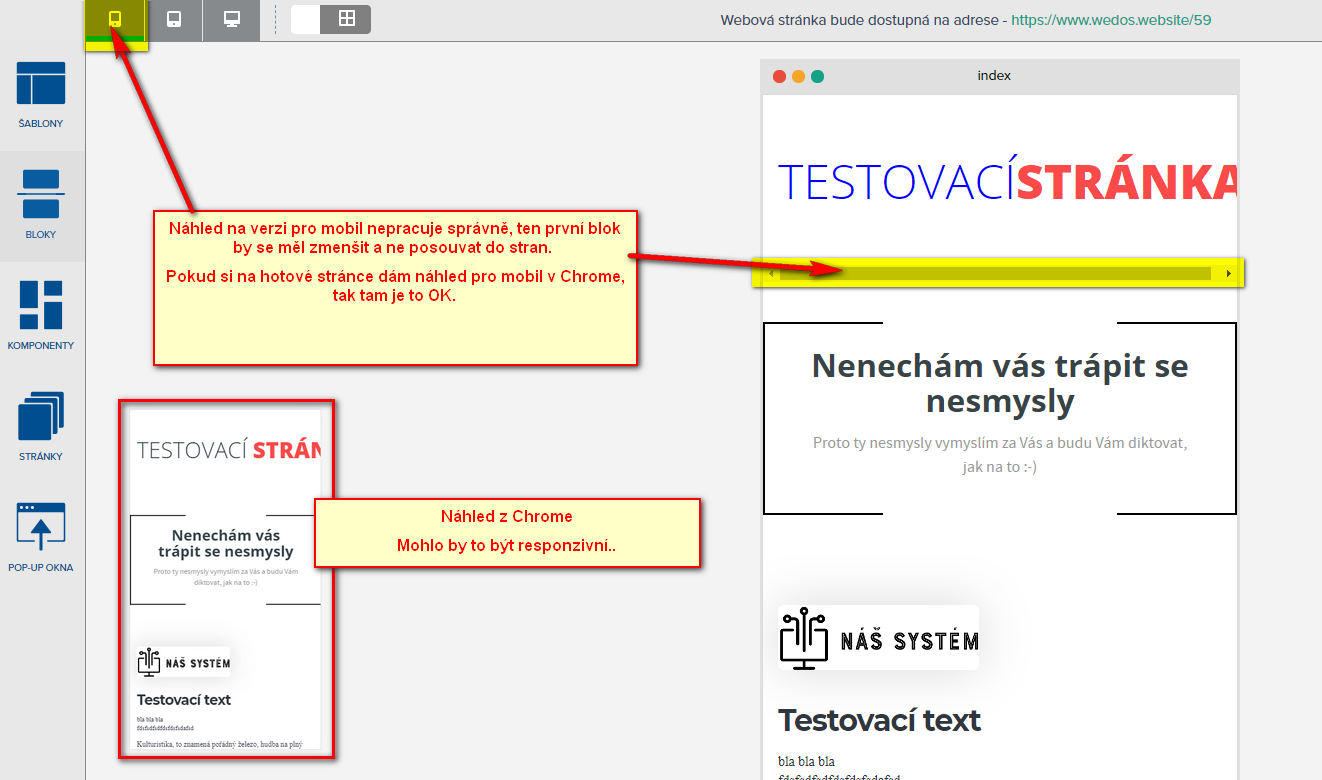
Dalsi vec. Chapu ze uzivatel nebude moci zasahovat do globalniho skeletonu bootstrapu, aby to svym neodbornym zasahem pripadne nenaboril. Ale prave proto, ze nabizite bootstrapovy koncept, chci toho vyuzit a udelat responzivni webovku. Takze si tedy krasne nastyluju vzhled H1 na desktopu a prepnu si vas Builder na okno mobilu, abych videl, jak se to bude zobrazovat na mobilech. Ha, zde zjistuju, ze muj H1 je moc velky a chtel bych (media-query) donutit H1, aby byl na mobilech mensi. Tak tedy v Podrobnem editoru menim velikost textu, ale ten se projevi vsude, ne jen v mobilnim zobrazeni, cili ve vsech trech rezimech, co nabizite.