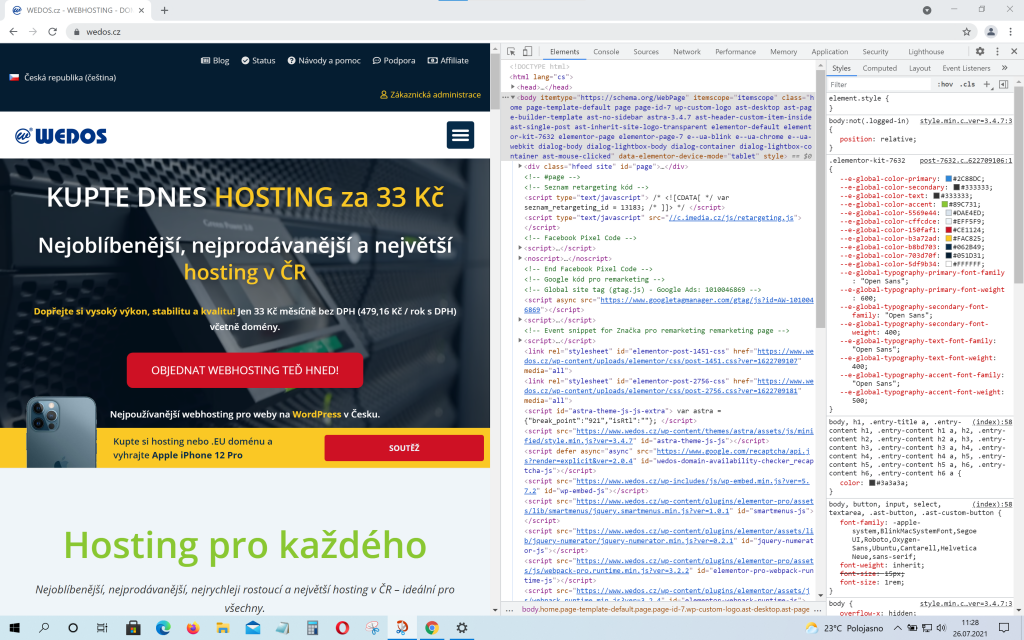
Pro testování a ladění webu existují ve všech rozšířených prohlížečích vývojářské nástroje (nebo také DevTools). My si nyní ukážeme, jak tyto nástroje otevřít a krátce si popíšeme nejzajímavější funkce.
Edge
Edge má vývojářský panel v základu, aktivujete jej stisknutím klávesy F12.


Google Chrome
V tomto prohlížeči aktivujete vývojářské nástroje také klávesou F12.


Mozilla Firefox
V tomto prohlížeči aktivujeme vývojářské nástroje kombinací kláves Ctrl+Shift+I, pokud si ale doinstalujeme rozšíření Firebug, pak jej rovněž aktivujeme klávesou F12.


Opera
Zde aktivujeme vývojářské nástroje klávesami Ctrl+Shift+I.


Safari
Nejprve je potřeba aktivovat volbu Vývojář, Safari > Předvolby, klikněte na volbu Pokročilé a vyberte volbu „Zobrazit v řádku nabídek nabídku Vývojář“. Ve Finderu pak najdete položku Vývojář.


Základní funkce
- Prohlížení elementů (Elements)- Prohlížení elementů slouží k tomu, pokud například chceme najít chybu v určité části webu.
- Ve Firefoxu (Firebugu) a Chrome, je při kliknutí pravého tlačítka dostupná volba „Prozkoumat/zkontrolovat prvek“.
- Připojení/síť (Network)- Zde uvidíte přehled o průběhu načítání stránky v HTML stromu. Zde můžete zjistit, které prvky například brzdí stránky, kolik se přenese dat a počet HTML požadavků. Můžete si zde také zjistit adresy multimediálních souborů.
- Chybová konzola (Console) – Například pro hledání chyb v JavaScriptu nebo při problémech při načítání webu zde můžeme najít daný problém.
- Zakázání cache, obrázků, JavaScrriptu – Ve vývojářských nástrojích můžete vypnout cache (pro načítání obsahu přímo ze serveru, hodí se například, když stránku upravujete a přidáváte nový obsah a chcete vědět rovnou změny), zakázat JavaScript nebo vypnout načítání obrázků
Odkazy
Chrome DevTools – Přehled funkcí vývojářských nástrojů (anglicky).
Firefox Developer Tools – přehled vývojářských nástrojů pro Firefox (anglicky)