V následujícím seriálu se zaměříme na optimalizaci webu za účelem z rychlení a plynulého zobrazování. Pro hledání problémů na webu se využívají různé měřící nástroje. Mezi nejoblíbenější patří WebPageTest a PageSpeed Insights od Google. Druhý zmíněný nástroj má českou mutaci a poměrně stručně popisuje jak problémy na webu řešit. Z toho důvodu se v tomto seriálu zaměříme na WebPageTest.
Jak měřit?
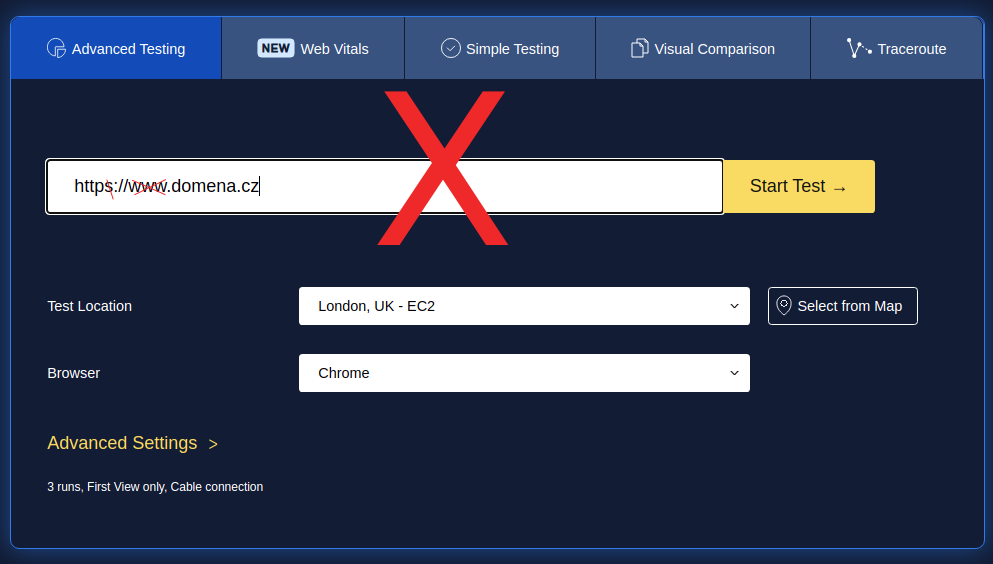
Již samotné zadání adresy webu do formuláře je velmi důležité. Pokud chceme dosáhnout co nejlepších výsledků, musíme zadat samotnou doménu bez subdomény www a s protokolem HTTP.
Díky tomu měření zahrne případné problémy či zdržení během přesměrování na subdoménu www či z protokolu HTTP na HTTPS.
Výstup měření
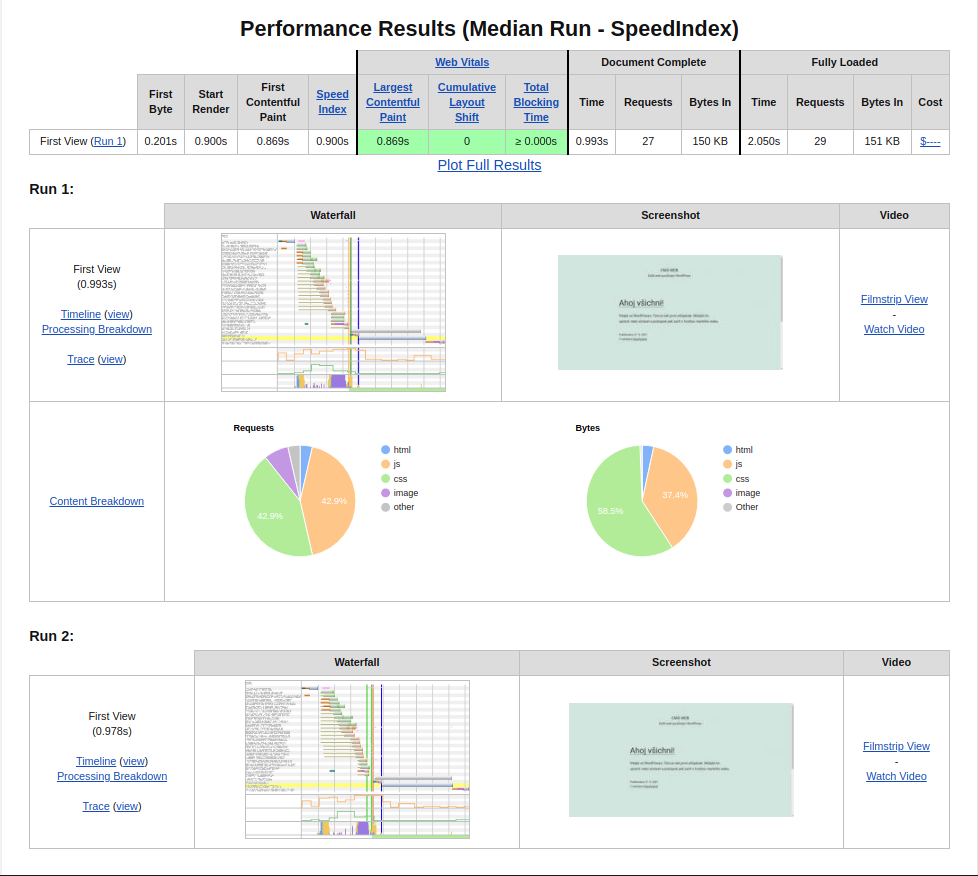
Po dokončení testu dostaneme výsledky celého měření. Nástroj vždy provede celkem 3 testy, které si lze jednotlivě prohlédnout a zjistit co web případně zpomaluje. Jedná se o tzv. Waterfall View, tedy přehled jak přesně probíhalo načítání webu a jednotlivých komponentů.
Každý řádek značí požadavek na přesměrování nebo načtení nějaké komponenty. Zde je důležité všimnout si značek Render blocking Resource, insecure Request a 3xx/4xx Response.

Render blocking Resource – označuje soubor, který brání vykreslení webu za předpokladu, že nebude včas stažen/zpracován. Nejčastěji se jedná o CSS nebo JS soubory. Podrobný popis naleznete zde.

Insecure Request – nezabezpečený požadavek, naznačuje že web nemá správně vyřešené přesměrování na HTTPS případně jsou některé komponenty webu volány přes HTTP protokol.
3xx response – během prvotního požadavku došlo k přesměrování na jinou adresu, kde se komponenta skutečně nachází.

4xx response – během prvotního požadavku došlo k několika přesměrování na jinou adresu, případně načítání skončilo chybou.
V tomto článku jsme se seznámili s prostředím měřícího nástroje, v dalším díle si probereme jednotlivé známkování a další základní pojmy.